首先,我这个想增加这个模型数据时有一个下拉选项是Customer表中的字段,然后想通过选择该选项保存后,把这个选项的值添加到本表中的customer_name字段。
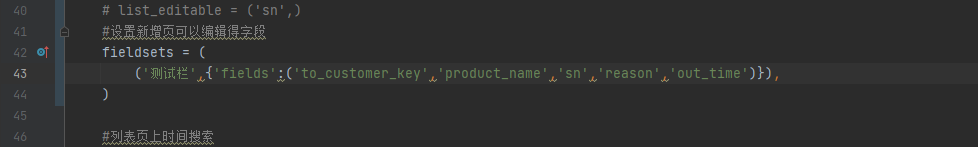
第一个红框处是外键关联表名,第二个红框处是关联字段名,第三个是级联删除动作,必须要有,不然报错。
2.
 因为要做外键关联,所以models中,Customer这张表就必须要加unique=True唯一参数,不然一样会报错。还有就是因为要返回是个字段的值,而不是一个数据集,所以在python3中我们要添加一个
因为要做外键关联,所以models中,Customer这张表就必须要加unique=True唯一参数,不然一样会报错。还有就是因为要返回是个字段的值,而不是一个数据集,所以在python3中我们要添加一个

这样才能使下拉选项是字段的值,而不是数据集object(1)
然后迁移同步models和数据库改动
python manage.py makemigrations appname
python manage.py sqlmigrate appname 0001
python manage.py migrate
截至现在,我们就能看到下拉选框里面有外键关联的字段了

但是现在还没有完成,有个问题你会发现,就是虽然选择保存后,但是数据库里面,本表中customer_name这个字段没有写入外联字段的值。
要想把值写入进去,我们还要在admin.py中去添加一个save_model()方法

最后,因为我们下来选项是to_customer_key外联字段,值是保存在customer_name字段的,所以customer_name字段就可以设置成在创建的时候就不显示了,只显示to_customer_key这个字段就好。

至此,我们的这个定制功能就完成了。
1.首先,我这个想增加这个模型数据时有一个下拉选项是Customer表中的字段,然后想通过选择该选项保存后,把这个选项的值添加到本表中的customer_name字段。第一个红框处是外键关联表名,第二个红框处是关联字段名,第三个是级联删除动作,必须要有,不然报错。2.因为要做外键关联,所以models中,Customer这张表就必须要加unique=True唯一参数,不然一样会报错。还有就是因为要返回是个字段的值,而不是一个数据集,所以在python3中我们要添加一个这样才能使下拉选项是字段的值,
➜ python
Python 3.6.3 |Anaconda custom (x86_64)| (default, Oct 6 2017, 12:04:38)
[GCC 4.2.1 Compatible Clang 4.0.1 (tags/RELEASE_401/final)] on darwin
Type help, copyright, credits or license for more information.
>>> import
django
>>> print(
django
.get_version())
2.0.1
Django
Model的
外键
自
关联
在
django
的model定义
中
,有时需要某个Field引用当前定义的Model,比如一个部门(Department)的Model,它有一个字段是上级部门(super_department),上级部门应该是一个
外键
并引用Model Department,即:
class Department(models.Model):
some other filed
super_department = models.ForeignKey(Department)
但是这样的定义对于python来说是不允许的,因为在定义Field su
找文档看了半天,没找到,谁知道文档
中
就其就写了一行instance的描述,下面是文档的地址,看看你能不能找到
https://docs.
django
project.com/zh-hans/2.1/topics/forms/modelforms/#
django
.forms.ModelForm
正文来了,一个简单的例子加以说明,前提是你已经具备
Django
创建项目应用的基本知识:
1、首先...
基于
django
admin
开发给用户
使用
的界面,用户在add新的时author这一项会是一个
下拉
框,而我需要的是让他自动设置为当前用户,最好是不可修改和编辑的,不
显示
也行
所以明确下我的需求就是,让
django
能够在
点击
add时自动就设置当前登陆用户为默认作者,而不需要用户选择。
class StudentTab(models.Model):
stu_id = models.UUIDField(‘ID’, primary_key=True, default=uuid.uuid4, editable=False, unique=True)
stu_name = models.CharField(‘姓名’, max_length=20)
class Sc...
网上有很多的
DJANGO
下拉
三
级联
动,但是都涉及到
数据库
回显数据操作,操作复杂,本例子是把
下拉
数据写在JS
中
,很简单,不需要修改后台太多文件,最下面是一个正常的HTML
下拉
三
级联
动文件,我们在这个文件的基础之上,把它修改放到
DJANGO
后台之
中
去,步骤如下
1.建立一个APP,例如news
2.news文件夹下面models里面建立class article,内容如下
1.
Django
admin
关联
数据
显示
方式
在
使用
django
自带的
admin
时,如果涉及到一对多关系,并且能够在一的一方查看多的一方和编辑多的一方时,我们可以
使用
如下的方式来实现。而多的一方
显示
样式可以通过继承不同的类来实现:
StackedInline:以块的形式嵌入
TabularInline:以表格的形式嵌入
TabularInline:以表格的形式嵌入
class ProductApplicationInline(
admin
.TabularInline):
model = Product
向多方表
中
添加数据:(多表
中
有一个字段是
外键
)
O = One.objects.get(id=xxx)
T = Two.objects.create(name="xxx",
外键
_id=O.id)
外键
和表—查询数据
查询多表
中
的数据:(一查多)
O = One.objects.get(id=xxx)
O.two_set.all()
查询一表
中
数据:(多查一)
T = Two.objects.get(id=xxx)