-
以下是我解决此问题时使用的electron和vue等的一些版本信息

-
【附】经过测试
electron
的版本为
13.1.4
时也能解决
-
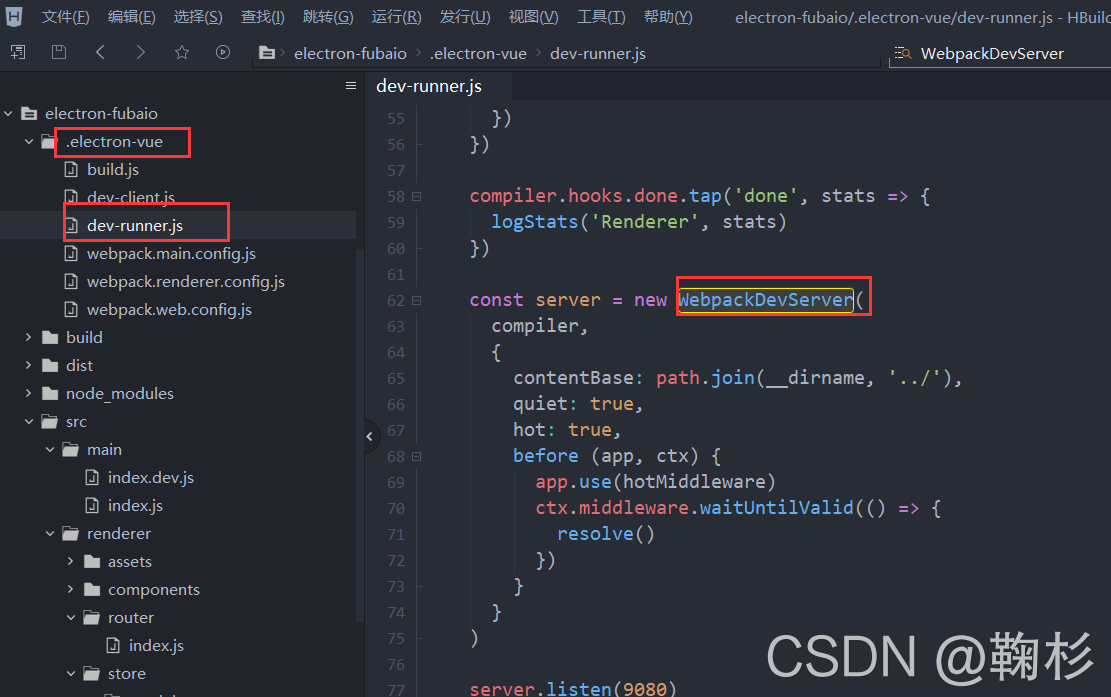
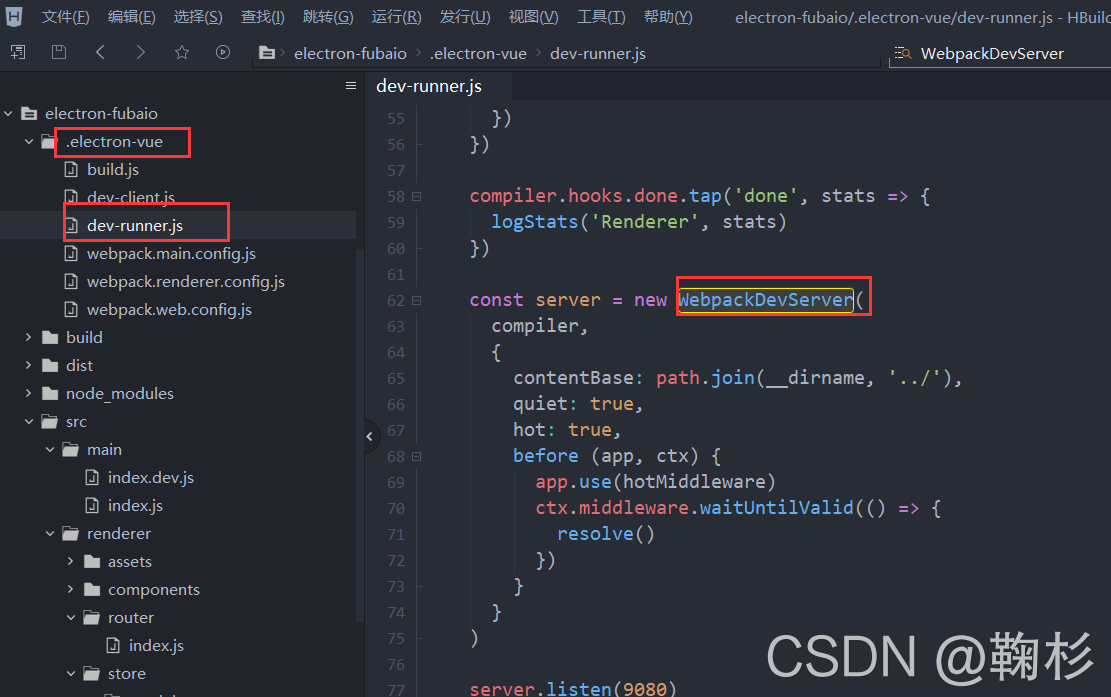
将项目下的
.electron-vue/dev-runner.js
文件打开
-
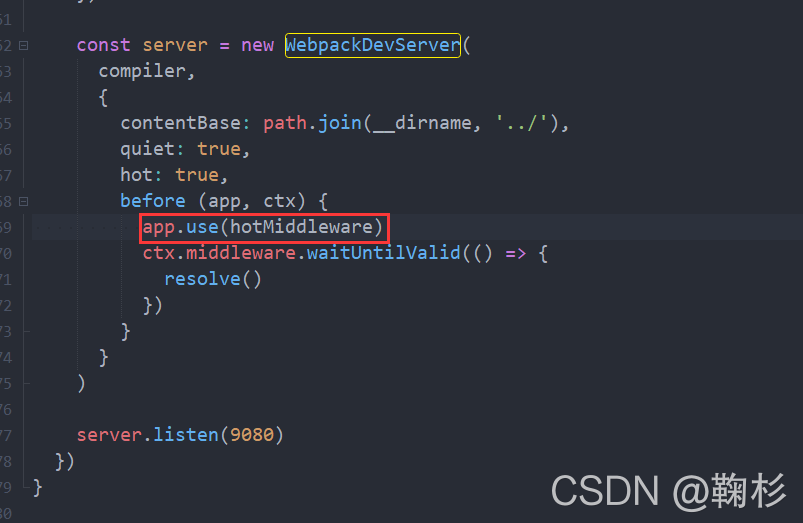
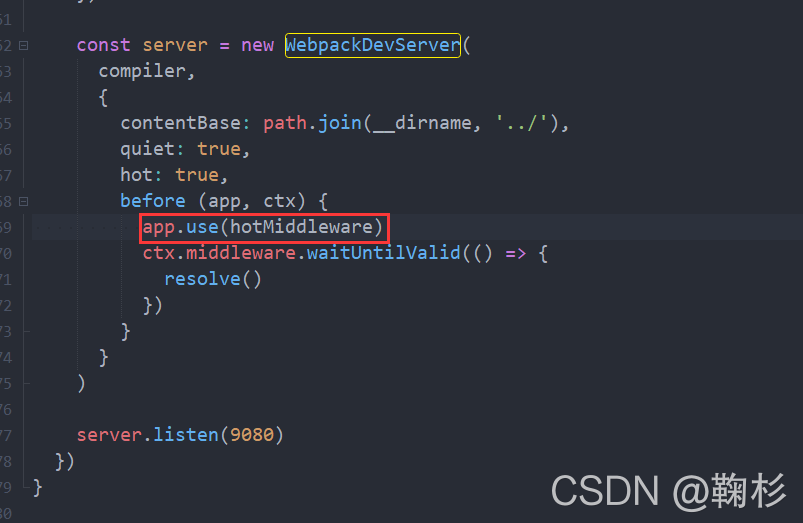
定位到第二个
WebpackDevServer

-
将第
69
行的注释打开

-
重启项目即可解决
GET http://localhost:9080/__webpack_hmr net::ERR_ABORTED
报红的问题
-
感觉是因为之前
app.use(hostMiddleware
被注释,因此
webpack-hot-middleware
中间件未能被正常的加载而导致了热部署出现了问题。
-
当前对
webpack
尚不了解,分析的有问题希望大佬指出。
这里的端口用Websphere默认的
HTTP
传输协议端口
9080
. 下面是网上收集的Websphere Application Server
端口信息: 对于 WebSphere® Application Server:
收集 WebSphere Application Server 的下列信息。要了解更多信息,请参阅 WAS 信息中心:
http
://publib.b
Ajax请求POST
http
://
localhost
:8087/AjaxServer/company/saveCompany.do 400 (Bad Request)
在后端SSM项目和前端Ajax请求时,前端页面报错如下
POST
http
://
localhost
:8087/AjaxServer/company/saveCompany.do 400 (Bad Request)
send @ jquery-3.6.0.js:10109
ajax @ jquery-3.6.0.js:9690