-
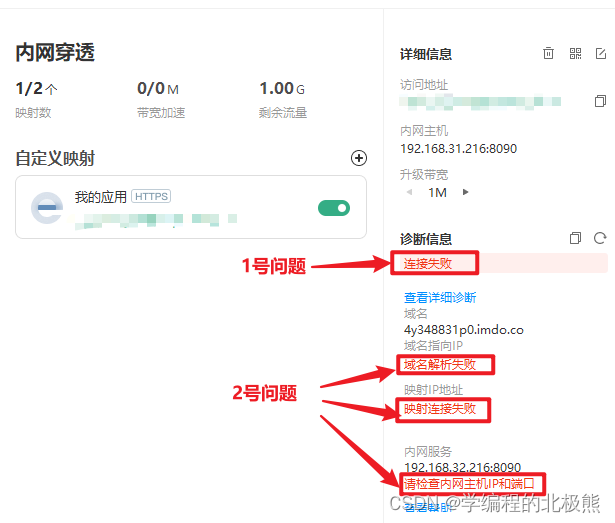
出现如下问题

(1)
1号问题解决
-
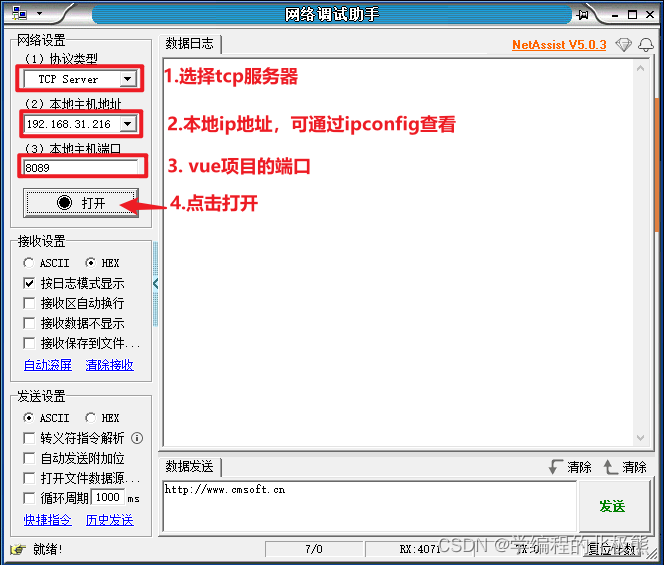
下载网络调试助手
-
打开网路调试助手进行设置

-
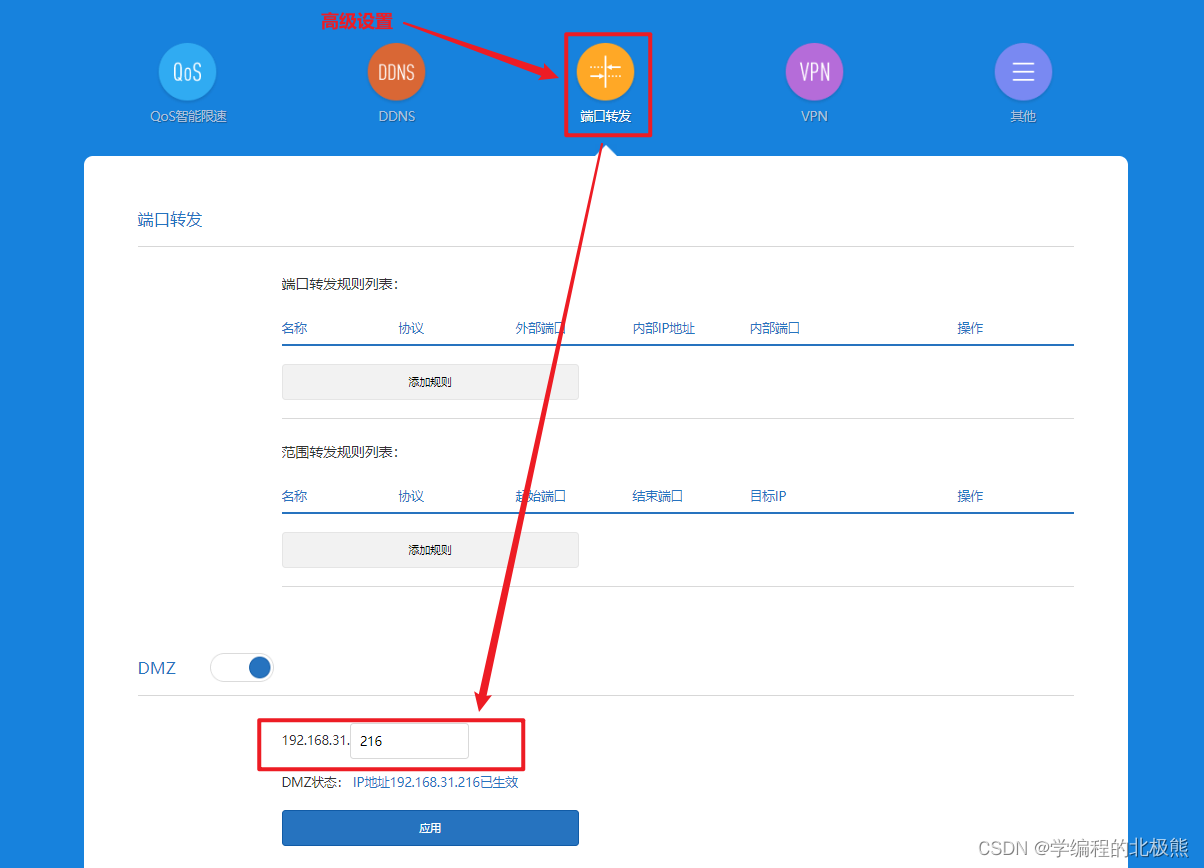
如果是小米路由器,需要在路由器内设置

(2)
2号问题解决
-
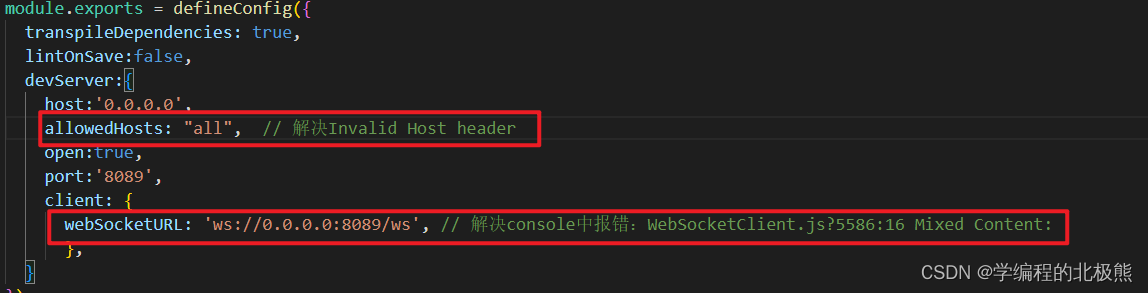
vue程序设置
1)需改vue.config.js

2) 刷新花生壳软件

注:在配置
allowedHosts
中的不同选择

最近发现新浪的SAE可以支持创建NODE环境应用,于是想将本地的
VUE
项目
部署上去体验一下效果,结果是折腾了一上午,遇到了各种环境问题,解决了各种插件版本问题,终于可以启动服务器了,最后打开页面却提示 Invalid Host header。又是一通百度,最后找到了如下的解决办法,以下内容是原文照搬的,最后有原文地址。
在C盘的user文件夹的用户名目录,创建一个.
vue
-template文件夹,将解压后的文件重命名为webpack,粘贴到此文件中。ps:当前
项目
在npm run dev后,并没有自动打开页面,可在
项目
文件中设置,将以下内容改为true即可。,解压提取到本地用户目录下的.
vue
-templates目录。在浏览器访问以上url,
vue
项目
搭建成功。需要安装node.js,安装
步骤
可参考。
微信公众号开发中需要和微信后台服务进行互通,这就导致一个问题,内容需要频繁的发布到网上。这会给开发带来麻烦。1、可以将本地开发环境的127.0.0.1:8080映射到外网的一个IP上。2、因为本地将作为服务器,所以对工具的速度有很高的要求,必须要速度快。公众号设置 ->网页授权域名->设置 ngrok 域名。那么是否可以将开发内容映射到特定的一个域名?浏览器访问ngrok 地址。
三、登录APP,新增内网映射
四、选择HTTP,付费6元可以用一年
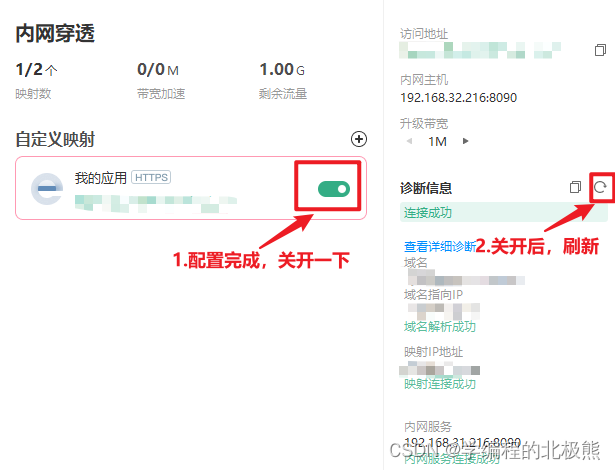
五、启动
项目
,我这里是ruoyi-
vue
,只启动后端即可,若不知如何启动,看[上篇博客](https://blog.csdn.net/weixin_45114975/article/details/121693651)
个人理解:内网映射其实就相当于一个服务器,更方
本
项目
以Springboot 2.7.11和
vue
2做参考示例本
项目
以Springboot 2.7.11和
vue
2做参考示例展示前后端代码的成品
前端
Vue
后端Java
项目
写完后,差不多就是这个样子,仅供参考!
前端
打包的方式有以下几种:方法1:#直接打包,简单明了,这个会在你的
项目
里面出现一个dist的打包文件方法2:#选择打包路径,可以指定你打包的路径方法3:#
使用
IDEA开发工具进行打包后端打包安装成功后就会多出以下目录这个就是后端打包的jar包。
安装宽带的师傅默认是内网IP的,就是说外网无法直接连接到你家的IP地址。申请公网IP后外网可以直接连接到你的IP地址。申请方式是供应商打电话直接找客服说申请公网IP,大概2分钟后就成功了。 申请成功后,直接百度搜索ip地址,看下是多少,我这里是221.218.211.57
然后打开光猫的后台,浏览器输入http://192.168.1.1,注意是光猫的,不是路由器的,登录信息都在光猫盒的背面。登录上查看一下光猫的WAN口ip地址是否和上图百度出来的一致,如果一致就是公网IP。光猫有两种模式,路由和桥接。安装