JS数组以及数组变换
有关数组
数组对象——一种特殊的对象 JS其实没有数组,只使用对象来模拟数组
典型数组和JS数组的区别
典型数组 元素的数据类型相同 使用连续的内存存储 通过数字下标来获取元素 内存图如下:

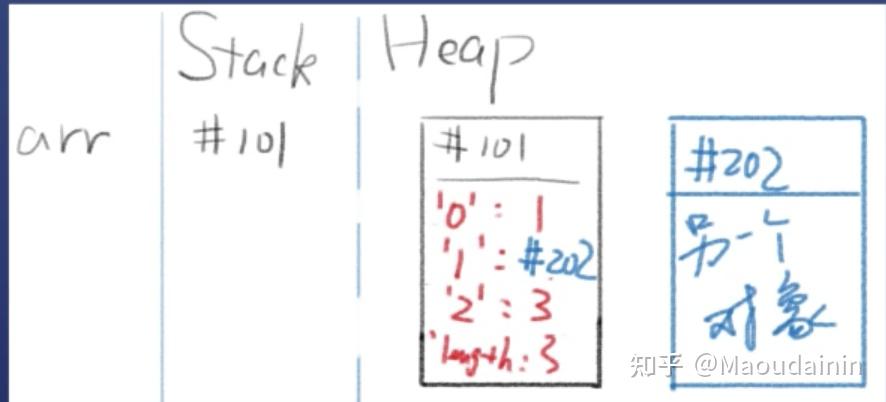
JS数组 元素的数据类型可以不同 内存不一定是连续存储的(对象是随机存储) 不能通过数字下标,而是通过字符串下标 * 这意味着数组可以有任何key

增删改查
创建一个数组
新建
let arr = [1,2,3]
let arr = new Array(1,2,3)
let arr = new Array(3)//3是数组的长度
转化
let arr = ‘1,2,3’.split(‘,’)
let arr = ‘123’.split(‘')
Array.from(‘123’)//新标准
伪数组
let divList = document.querySelectorAll(‘div’)
伪数组的原型链中没有数组的原型 没有数组共有属性的数组就是伪数组
合并两个数组,得到新数组
arr1.concat(arr2)
截取一个数组的一部分
arr.slice(1)//从第二个元素开始
arr.slice(0)//全部截取(可用于复制)
删元素
与删除对象属性类似
let arr = ['a', 'b', 'c']
delete arr['0']
arr//[empty,'b','c']数组的长度没有被改变 直接改变数组的length也可以删除元素
let arr = [1, 2, 3, 4, 5, 6]
arr.length = 2
arr//[1,2]改变了数组的长度,JS会直接把后面的元素删除 不要随便更改length 这两种都不好 删除头部元素
let arr = [1, 2, 3]
arr.shift()//弹出第一个元素,并返回被删元素
arr//[2,3]删除尾部元素
let arr = [1, 2, 3]
arr.pop()//弹出最后一个元素,并返回被删元素
arr//[1,2]删除中间的元素
let arr = [1, 2, 3, 4, 5, 6, 7, 8]
arr.splice(2, 1)//从下标为‘2’的位置删除一个元素
arr//[1,2,4,5,6,7,8]
arr.splice(2, 1, 666)//从下标为‘2’的位置删除一个元素,并在这个位置增加’666’遍历数组 查看所有属性名 * for循环查看数组的属性和属性值
let arr = [1, 2, 3, 4, 5]
for (let i = 0; i < arr.length; i++) {
console.log(`${i}:${arr[i]}`)
}- 用array原型里面的forEach,里面可以增加一个函数来遍历数组
arr.forEach(function (xxx, yyy) {
console.log(`${yyy}:${xxx}`)
})//第二个变量yyy是数组的字符串下标- forEach原理
function forEach(array, fn, array) {
for (let i = 0; i < array.length; i++) {
fn(array[i], i, array)
forEach([1, 2, 3], fn(x, y){
console.log(`${y}:${x}`)
})
forEach用for访问array的每一项,并且对每一项调用
fn(array[i], i, array)
需要中间停止遍历的时候只能用for循环的break或者continue,forEach只能全部执行 * 查看单个对象
let arr = [1, 2, 3]
arr[0]-
索引越界
arr[arr.length] === undefinedarr[-1] === undefined -
查找某个元素是否在数组里
arr.indexOf(item)//存在则返回索引,否则返回-1 -
使用条件查找元素
arr.find(item => item % 2 == 0)//找出第一个偶数 -
使用条件查找元素的索引
arr.findIndex(item => item % 2 === 0)//找出第一个偶数的索引增加数组元素 同删除方法 -
增加尾部元素
arr.push(newitem)//修改arr,返回新长度 -
增加头部元素
arr.unshift(newitem)//修改arr,返回新长度 -
增加中间元素
arr.splice(index, 0, 'x')//在index处插入'x' -
反转顺序
arr.reverse()//修改原数组 -
自定义顺序
arr.sort((a, b) => a - b)
反转字符串方法
先将字符串转化为数组,然后将数组反转顺序,最后再合成。
let s = 'abcde'
s.split('')//将s转化为数组
s.split('').reverse()//将数组顺序反转
s.split('').reverse.join('')//最后用空字符串合为字符串数组变换
数组变换 map n变n filter n变少 reduce n变1 用三个例子来演示 1、把数字变成星期*
let arr = [0,1,2,2,3,3,3,4,4,4,4,6]
let arr2 = arr.map(补全代码)
console.log(arr2) // ['周日', '周一', '周二', '周二', '周三', '周三', '周三', '周四', '周四', '周四', '周四','周六']
请使用 arr.map 把 0 变成'周日',把 1 变成'周一',以此类推
let arr = [0, 1, 2, 2, 3, 3, 3, 4, 4, 4, 4, 6]
let arr2 = arr.map((i) => {
let s = { 0: '周日', 1: '周一', 2: '周二', 3: '周三', 4: '周四', 5: '周五', 6: '周六' }
return s[i]
})2、找出所有大于 60 分的成绩
let scores = [95,91,59,55,42,82,72,85,67,66,55,91]
let scores2 = scores.filter(补全代码)
console.log(scores2) // [95,91,82,72,85,67,66, 91]
let scores = [95, 91, 59, 55, 42, 82, 72, 85, 67, 66, 55, 91]
let scores2 = scores.filter(item => item > 60 )
console.log(scores2)
3、算出所有奇数之和
let scores = [95,91,59,55,42,82,72,85,67,66,55,91]
let sum = scores.reduce((sum, n)=>{
