-
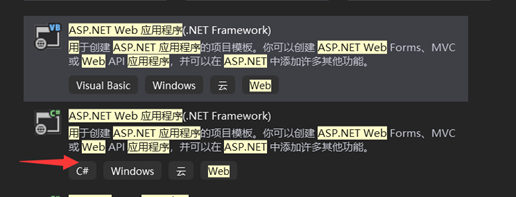
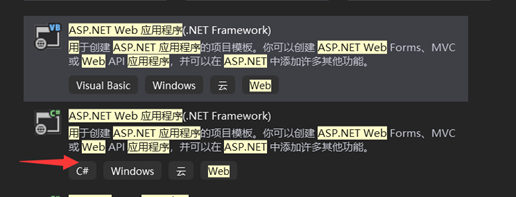
打开vs,新建项目
选择下面这个C#的 选择空表

-
新建一个.aspx结尾的项
选择Web窗体,并改名,后缀不要改,这里改成Default.aspx


-
将html文件添加到你新建的项目里面
我这里使用的是现成的html文件
把文件里.html后缀的文件添加进去


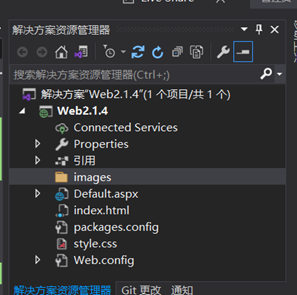
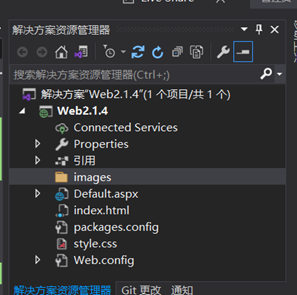
添加之后可以看到解决方案资源管理器里多了index.html这个项目,双击可以打开,运行它

我们可以看到只有文字,没有图片,排版也和展示的大不相同,这是因为我们还没有添加图片,并且还没添加.css文件的原因

下面来添加.css文件进行排版重复上述步骤,右击——添加——现有项——选择 .css后缀文件——添加
添加成功后,解决方案资源管理器会多出 style.css,我们再次运行
我们可以看到有排版了,但是没有图片,下面我们再添加图片
因为原来的图片都是放在一个统一的名叫images的文件夹里的,所以我们也要新建一个同名的文件夹
右击——添加——新建文件夹——改名为 images


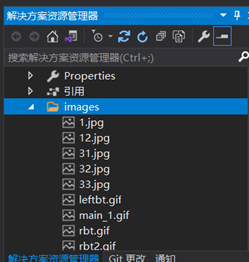
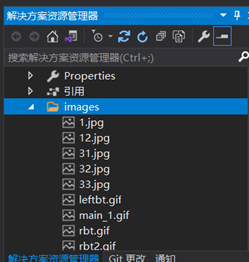
新建成功后——右击文件夹——添加——添加现有项——将20文件夹里images文件夹里的所有图片添加进去
添加成功之后,images文件夹之下有很多图片

然后运行

以上就是转移html网站的全过程
4、 下面进行html转化成aspx
-
将html的body里的所有内容复制(就是红框里的,这里我给缩小了)

-
粘贴到aspx的两个div中间

-
然后运行查看

我们可以看到运行之后有字有图,但是没有排版,这是因为排版语句并没有在aspx里
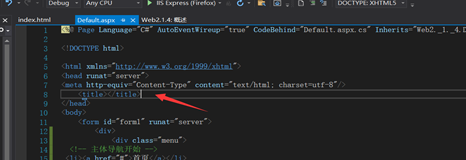
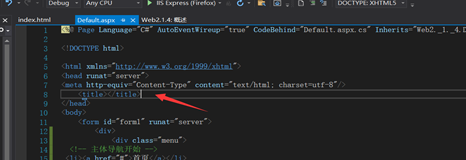
4.将html的link语句复制到aspx里(可以在两个title后面)


5.然后运行,我们可以发现网页已经非常完美了,以上就是html转化为aspx的步骤

打开vs,新建项目选择下面这个C#的 选择空表新建一个.aspx结尾的项选择Web窗体,并改名,后缀不要改,这里改成Default.aspx将html文件添加到你新建的项目里面我这里使用的是现成的html文件把文件里.html后缀的文件添加进去添加之后可以看到解决方案资源管理器里多了index.html这个项目,双击可以打开,运行它我们可以看到只有文字,没有图片,排版也和展示的大不相同,这是因为我们还没有添加图片,并且还没添加.css文件的原因下面来添加.cs..
Bitmap m_Bitmap;
string m_Url;
int m_BrowserWidth, m_BrowserHeight, m_ThumbnailWidth, m_ThumbnailHeight;
public WebSiteThumbnail(string Url, int Brows
今天遇到一个很奇怪的问题,网页设计把页面用层布局
发给我们以后,IE6下,静态
HTML
页面正常显示,
弄到
vs
里,扩展名改为
asp
x后页面就全变脸了,样式应用不上,布局错误
后同事从网上看到是因为css中添加了中文注释引起的,删除css中的中文注释,页面正常显示
PS:这种情况在IE7下没有出现,在火狐,IE6下出现
asp
x网页以
HTML
形式存储的几个方法
第一种是模版替换:环境:Microsoft .NET Framework SDK v1.1 OS:Windows Server 2003 中文版
ASP.Net
生成静态
HTML
页在
Asp
中实现的生成静态页用到的FileSystemObject对象!在.Net中涉及此类操作的是System.IO 以下是程序代码 注:此代码非原创!参考别人代码
//生成H...
同学问我.
asp
x 如何
转
.
html
,方法有多种,在此备注一下:
1. rewriter.dll方式. 如:http://www.cnblogs.com/Jaylong/archive/2011/10/17/url.
html
2.用RoutMap方式.
3.使用ISAPI_Rewrite 3 Lite 插件.记得IIS配置和修改配置文件哟。
1. 在
ASP.NET
中定义两个 DropDownList 控件,分别为父下拉框和子下拉框。
2. 使用 JavaScript 或 jQuery 在父下拉框的选项改变时触发事件,从而动态更新子下拉框的选项。
3. 在后台代码(例如
C#
)中通过数据库或其他数据源获取下拉框的选项数据,并在
前端
动态加载。
以下是一个简单的示例代码:
ASP.NET
代码:
<
asp
:DropDownList ID="ddlParent" runat="server"></
asp
:DropDownList>
<
asp
:DropDownList ID="ddlChild" runat="server"></
asp
:DropDownList>
jQuery 代码:
$(document).ready(function () {
$("#ddlParent").change(function () {
// 获取父下拉框选中项的值
var parentValue = $(this).val();
// 根据父选项的值动态更新子下拉框
// 例如从服务器端获取数据,并动态加载
希望这些代码能够帮助你实现关联下拉框的功能。