<xml style="height: 100%">
<category name="创建" custom="CREATE_TYPED_VARIABLE"></category>
</xml>
注意 custom="CREATE_TYPED_VARIABLE"这是唯一标识,注册与给定键CREATE_TYPED_VARIABLE关联的回调函数,该回调函数中创建该工具箱内按钮。
registerToolboxCategory () {
this.workspace.registerToolboxCategoryCallback( 'CREATE_TYPED_VARIABLE', this.createFlyout);
this.registerButton();
createFlyout (workspace) {
let xmlList = [];
const button = document.createElement('button');
button.setAttribute('text', '添加变量块');
button.setAttribute('callbackKey', 'ADD_VAR_BLOCK');
xmlList.push(button);
const blockList = Blockly.VariablesDynamic.flyoutCategoryBlocks(workspace);
xmlList = blockList.concat(xmlList);
return xmlList;
注意 ADD_VAR_BLOCK"这是唯一标识,注册与给定键ADD_VAR_BLOCK关联的回调函数,该回调函数进一步处理需求。
registerButton () {
this.workspace.registerButtonCallback
( 'ADD_VAR_BLOCK', this.buttonClickCallbackEvent);
buttonClickCallbackEvent (e) {
console.log(e);
-
效果如下

-
示例演示
样式请自行忽略
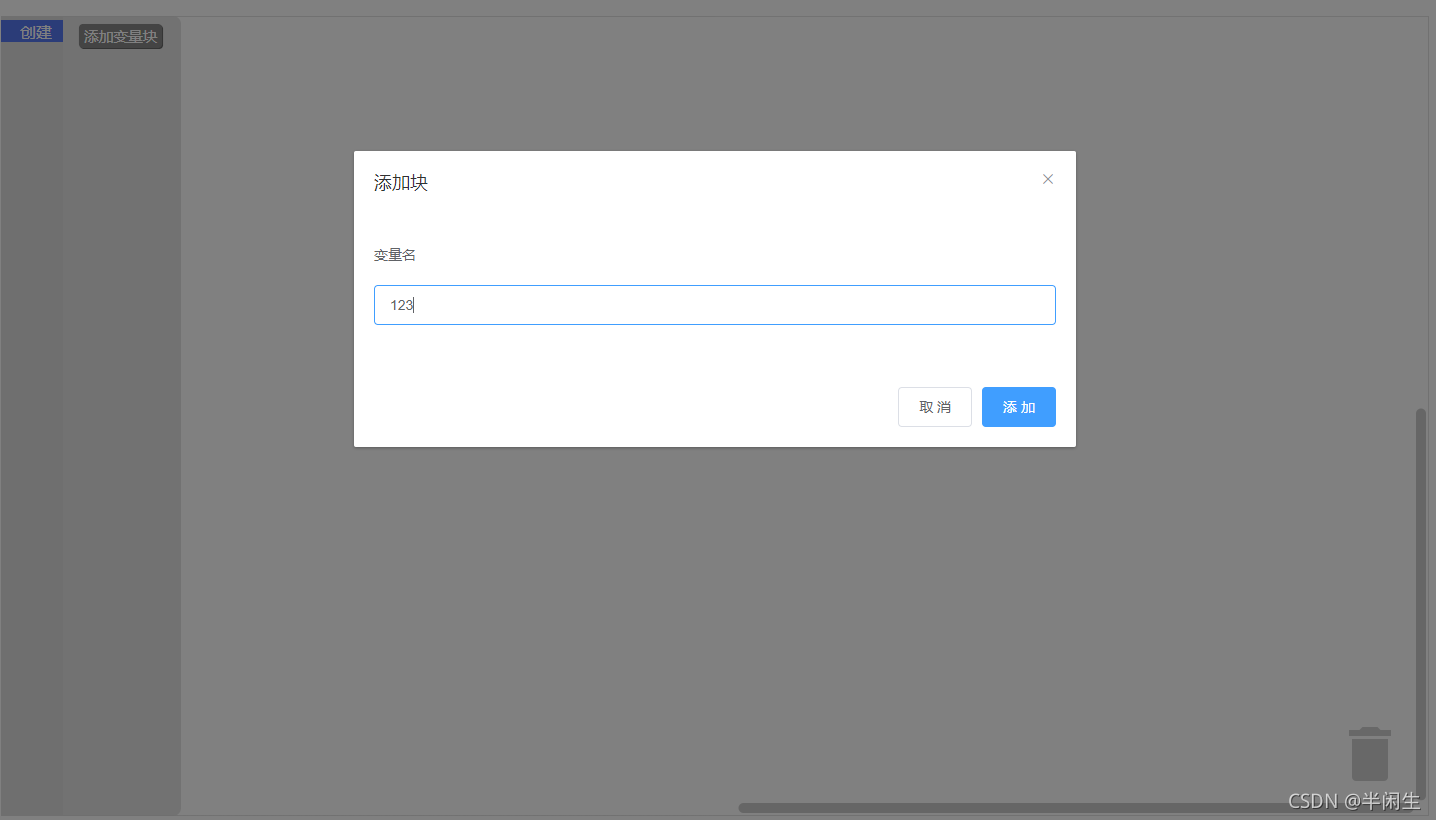
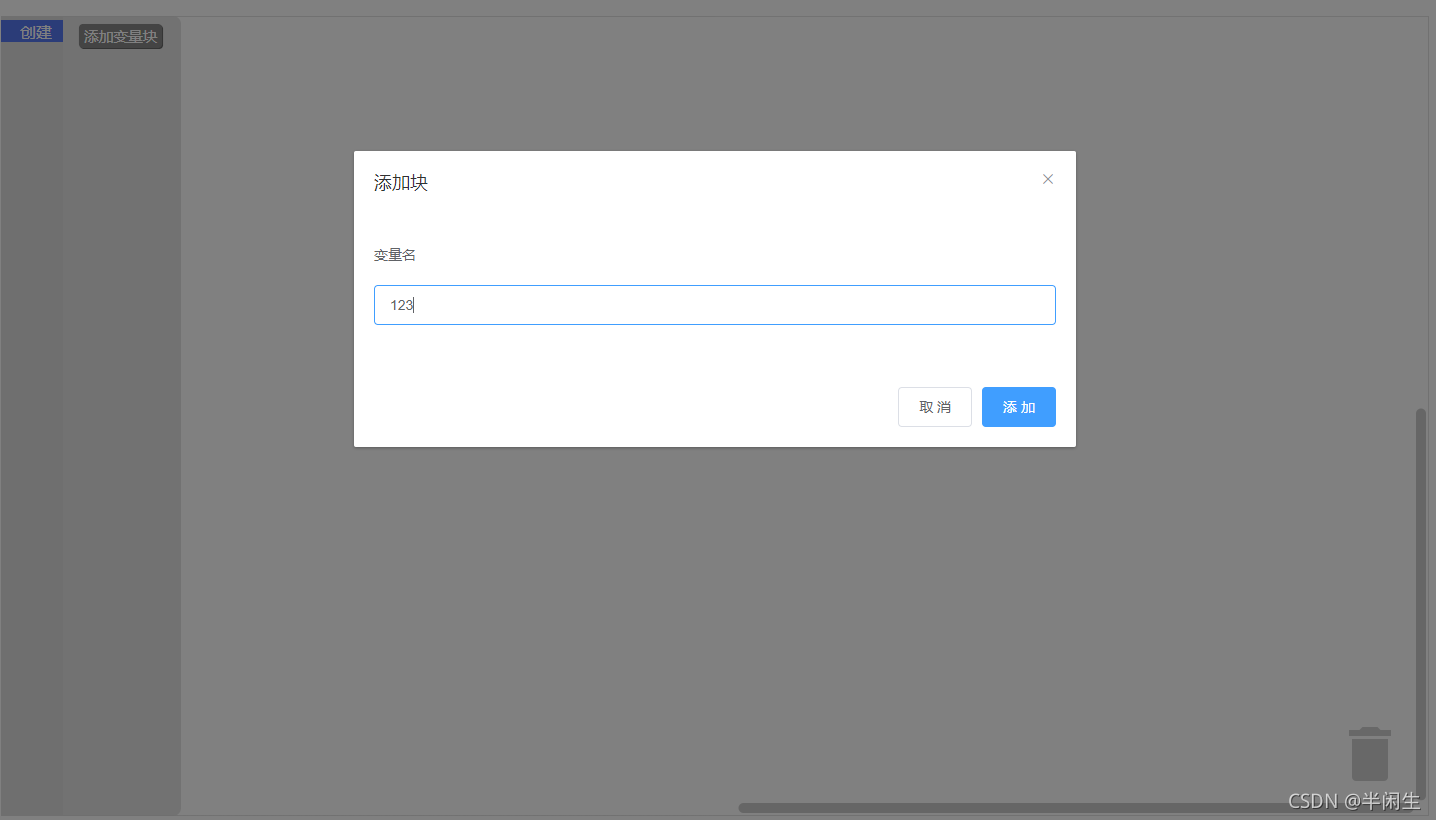
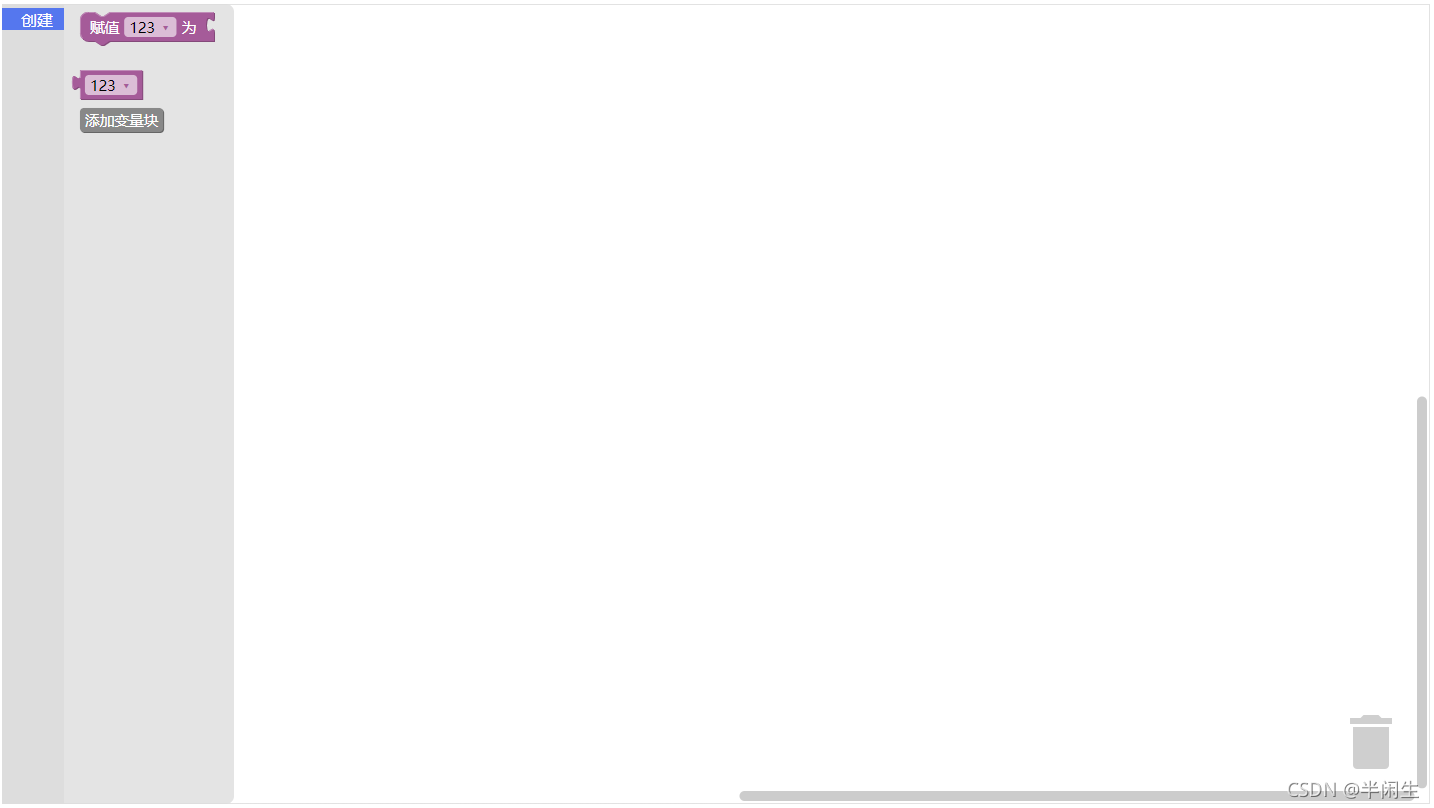
通过点击工具箱内按钮并弹框且添加变量
效果图1:

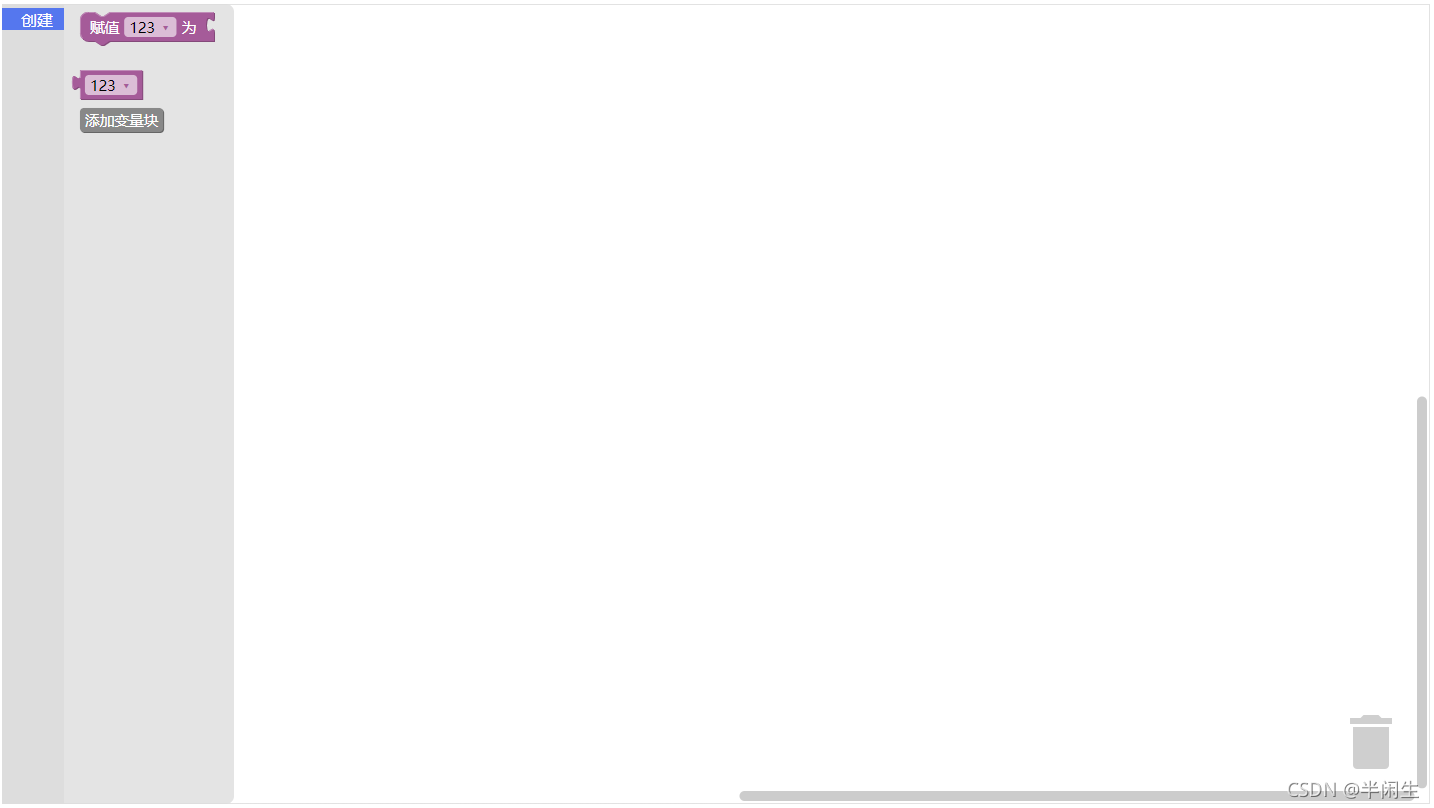
效果图2:
-
示例演示完整代码
<template>
<div class="blockly-contant">
<div id="blocklyDiv" style="height: 800px; width: 100%;"></div>
<el-dialog
title="添加块"
:visible.sync="dialogVisible"
:close-on-click-modal="false"
:close-on-press-escape="false"
<el-form label-position="top" label-width="80px" :model="formLabelAlign">
<el-form-item label="变量名">
<el-input v-model="formLabelAlign.name"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addBlockEvent">添 加</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import Blockly from 'blockly';
import * as Ch from 'blockly/msg/zh-hans';
Blockly.setLocale(Ch);
export default {
data () {
return {
workspace: null,
dialogVisible: false,
toolboxXml: `
<xml style="height: 100%">
<category name="创建" custom="CREATE_TYPED_VARIABLE"></category>
formLabelAlign: {
name: ''
mounted () {
this.workspace = Blockly.inject('blocklyDiv', { toolbox: this.toolboxXml});
this.registerToolboxCategory();
methods: {
registerToolboxCategory () {
this.workspace.registerToolboxCategoryCallback( 'CREATE_TYPED_VARIABLE', this.createFlyout);
this.registerButton();
registerButton () {
this.workspace.registerButtonCallback( 'ADD_VAR_BLOCK', this.buttonClickCallbackEvent);
createFlyout (workspace) {
let xmlList = [];
const button = document.createElement('button');
button.setAttribute('text', '添加变量块');
button.setAttribute('callbackKey', 'ADD_VAR_BLOCK');
xmlList.push(button);
const blockList = Blockly.VariablesDynamic.flyoutCategoryBlocks(workspace);
xmlList = blockList.concat(xmlList);
return xmlList;
buttonClickCallbackEvent (e) {
this.dialogVisible = true;
addBlockEvent () {
let name = this.formLabelAlign.name;
this.createVariable(name)
createVariable (name) {
let [text, type, msg] = [this.getValidInput(name), '', ''];
if (text) {
const existing = Blockly.Variables.nameUsedWithAnyType(text, this.workspace);
if (existing) {
if (existing.type === type) {
msg = Blockly.Msg['VARIABLE_ALREADY_EXISTS'].replace( '%1', existing.name);
} else {
msg = Blockly.Msg['VARIABLE_ALREADY_EXISTS_FOR_ANOTHER_TYPE'];
msg = msg.replace('%1', existing.name).replace('%2', this.getDisplayName(existing.type));
this.$message({message: msg, type: 'warning'})
} else {
this.workspace.createVariable(text, type);
if (!msg) {
this.workspace.createVariable(text, type);
this.dialogVisible = false;
getDisplayName(type) {
for (let i = 0; i < this.types_.length; i++) {
const typeNames = this.types_[i];
if (type === typeNames[1]) {
return typeNames[0];
return '';
getValidInput(newVar) {
if (newVar) {
newVar = newVar.replace(/[\s\xa0]+/g, ' ').trim();
if (newVar === Blockly.Msg['RENAME_VARIABLE'] ||
newVar === Blockly.Msg['NEW_VARIABLE']) {
newVar = null;
return newVar;
</script>
<style>
.blockly-contant /deep/ .el-dialog {
text-align: left !important;
</style>
vue + blockly 自定义块、工具箱、主题自定义块建议使用 Blockly Developer Tools 方便而且选择多样,随时生成块代码。自定义块块由三个组件组成:块定义对象:定义块的外观和行为,包括文本、颜色、字段和连接。工具箱引用:对工具箱 XML 中块类型的引用,因此用户可以将其添加到工作区。生成器函数:生成此块的代码字符串。它总是用 JavaScript 编写,即使目标语言不是 JavaScript。通过 Blockly Developer Tools
(2条消息) blockly研究(二)自定义svg图形块_听闻青春丶-CSDN博客
(2条消息) blockly研究(三)自定义生成代码_听闻青春丶-CSDN博客
(2条消息) vue + blockly 示例_范百岁-CSDN博客
(2条消息) vue中集成blockly的踩坑之旅_zsr0526的博客-CSDN博客
(3条消息) Vue实现图形化积木式编程(一)_温温温B的博客-CSDN博客_vue 积木
import Blockly from 'blockly';
import * as Ch from 'blockly/msg/zh-hans'; // 中文
<template>
<button @click="getJavascriptCode">获取javascri
https://itbilu.com/other/relate/Ek5ePdjdX.html#configure-fixed-size
https://www.npmjs.com/package/blockly
请结合以上文档来看这篇博客
初步搭建blockly:
npm install blockly 如果安装失败,请删除n
1. Blockly Developer Tools Demo在线版:
https://blockly-demo.appspot.com/static/demos/toolbox/index.html
注意:国内可能被墙导致该网址访问不了,可按如下步骤安装Blockly Developer Tools离线版。
2.Blockly Developer Tools 的Github仓库地址:
https://github.com/google/blockly-devtools
下载zip打包文件..
2.动画效果
如果直接用数据驱动,动画比较僵硬,建议使用一些弹性动画效果
如果拖拽函数使用html5,拖动函数,不好用,而且拖起来有个很难看的一块,不方便自定义;建议自己改用onmouesemove / start / end来原生书写
移动时建议transform加上一个动画延迟,这样会有一些缓冲的效果,不生硬,而且动画渲染更流畅;如在拖曳元素上加上过渡时间:50ms;
3.数据存储方式
我这里是用json存储到本地存储里面,保存时再序列化到放置,每一个可以拖拽的(上下拖拽)。上下调整是改变transform:'translateY('+ wrap.originTop +'px)';原理就是
请访问我们的以获取大多数插件的交互式演示。
Blockly有一个活跃的。 请顺道打个招呼。 尽早向我们展示您的原型; 总的来说,我们有很多经验,可以提供一些提示,以节省您的时间。 我们会积极监控论坛,通常会在2个工作日内回答问题。
阿帕奇2.0
filteredItems() {
return this.items.filter(item => {
return Object.values(item).some(value => {
return String(value).toLowerCase().includes(this.searchText.toLowerCase())
mounted() {
// Fetch items from backend API
fetch('/api/items')
.then(response => response.json())
.then(data => {
this.items = data
</script>
Spring Boot Controller 代码:
@RestController
@RequestMapping("/api")
public class ItemController {
@Autowired
private ItemRepository itemRepository;
@GetMapping("/items")
public List<Item> getItems() {
return itemRepository.findAll();
@PostMapping("/items/search")
public List<Item> searchItems(@RequestBody Map<String, String> searchParams) {
String searchText = searchParams.get("searchText");
return itemRepository.search(searchText);
@Repository
public interface ItemRepository extends JpaRepository<Item, Long> {
@Query("SELECT i FROM Item i WHERE LOWER(i.name) LIKE %:searchText% OR LOWER(i.email) LIKE %:searchText%")
List<Item> search(@Param("searchText") String searchText);
以上是使用 Vue 和 Spring Boot 实现自定义查询列表的开发代码示例。希望对你有所帮助!