为什么要使用shouldComponentUpdate?
只要是组件继承自React.Component就会存在当父组件重新render的时候,子组件也会重新执行render,即使这个子组件没有任何变化。子组件只要调用setState就会重新执行render,及时setState的参数是一个空对象。
shouldComponentUpdate的用法
在子组件中:
shouldComponentUpdate(nextProps,nextState) {
if (nextProps.m1 === this.props.m1 && nextState.m2 === this.state.m2) {
return false;
} else {
return true;
复制代码
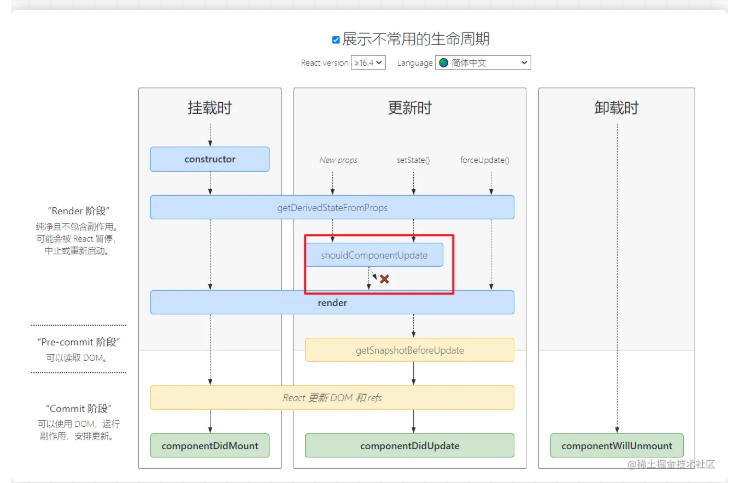
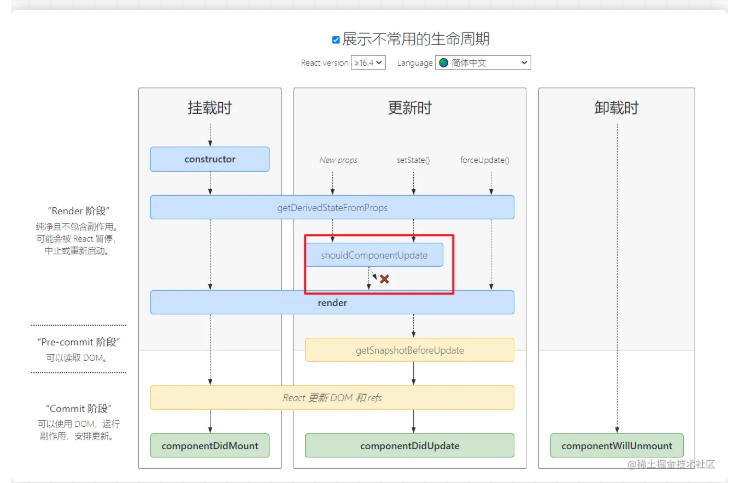
根据下面的React生命周期流程图可知,当shouldComponentUpdate返回为true的时候,当前组件进行render,如果返回的是false则不进行render.

在React中,使用useRef可以创建一个可变的ref引用,允许你访问DOM节点或者在组件之间存储任意的可变值。
useRef本质上是提供一个容器,容器中存放的内容可以在组件的多次渲染之间进行保留,以及实现对DOM节点的操作。
react使用Context方法实现组件通信(案例说明嵌套传值+详细用法总结)
之前的文章我们介绍了在react中使用props实现组件通信,比如父子,祖孙通信,但是使用props一层层传递的时候还是很麻烦的,那么今天这篇文章就来介绍新的用法——使用Context实现组建通信
React中ref的三种用法 可以用来获取表单中的值 这一种类似document.getXXId的方式(2-1)
React中ref的三种用法 可以用来获取表单中的值 这一种类似document.getXXId的方式(2-1)