最近在学习 Python Tkinter 技术,并且正在尝试着使用 Tkinter 编写一些小工具软件来方便项目中一些功能的测试。偶尔有一天,我有了这么一个需求:
我想要在界面上显示某个功能运行的时间,我该怎么做呢?
于是乎,我就萌生了写这么一个计时器程序的想法:
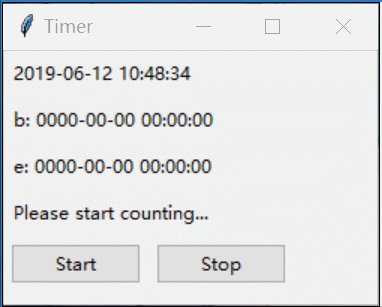
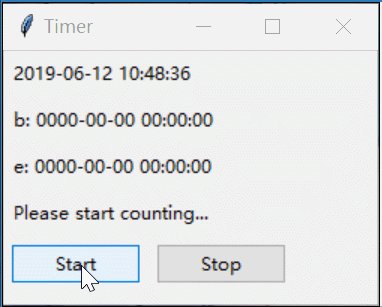
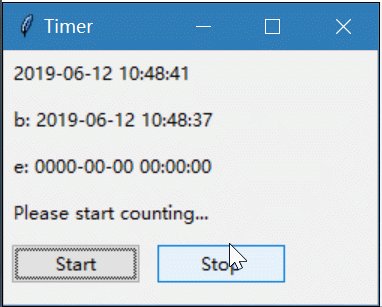
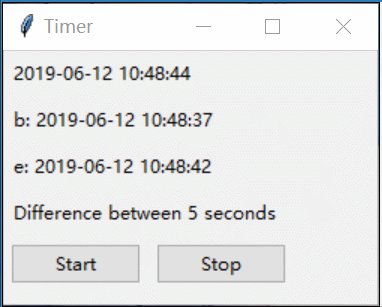
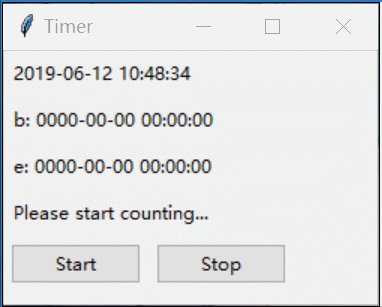
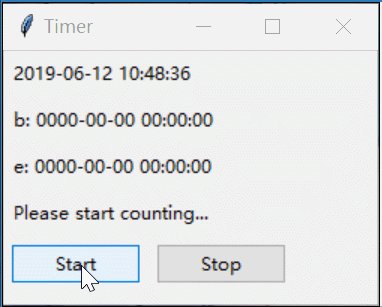
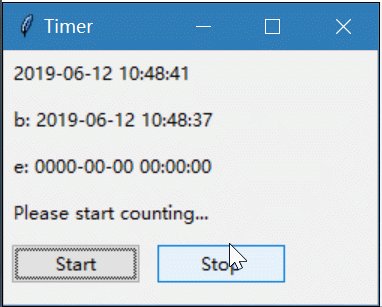
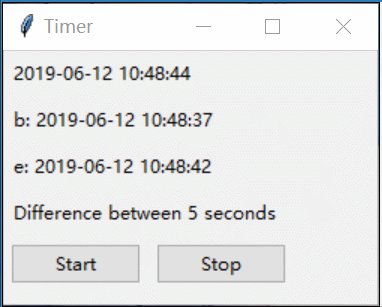
它能够简单的显示当前的时间,然后点击 start 按钮,即可开始计时,然后点击 stop 按钮,即可结束计时,并且将中间经过的时差显示出来
完成效果如下:

这个程序主要是使用了 Tkinter 的控件自带的 after 函数进行计时(计时 1 秒),计时到时更新时间,然后接着调用 after 函数继续计时 1 秒。这样就达到了循环计时 1 秒的功能。有兴趣的同学可以直接参考我的代码。
话不多说,直接贴代码:
from tkinter import Tk, Frame, StringVar
from tkinter import BOTH, LEFT, X
from tkinter.ttk import Label, Button
from datetime import datetime
class GUI(Frame):
def __init__(self):
super().__init__()
self.nowTime = StringVar()
self.nowTime.set(self.getNowTimeString())
self.startTime = StringVar()
self.startTime.set('b: 0000-00-00 00:00:00')
self.endTime = StringVar()
self.endTime.set('e: 0000-00-00 00:00:00')
self.timeDelta = StringVar()
self.timeDelta.set('Please start counting...')
self.initUI()
def initUI(self):
self.master.title('Timer')
self.pack(fill=BOTH, expand=True)
frame1 = Frame(self)
frame1.pack(fill=X)
self.lbl1 = Label(frame1, textvariable=self.nowTime)
self.lbl1.pack(side=LEFT, padx=5, pady=5)
self.lbl1.after(1000, self.updateTime)
frame2 = Frame(self)
frame2.pack(fill=X)
self.lbl2 = Label(frame2, textvariable=self.startTime)
self.lbl2.pack(side=LEFT, padx=5, pady=5)
frame3 = Frame(self)
frame3.pack(fill=X)
self.lbl3 = Label(frame3, textvariable=self.endTime)
self.lbl3.pack(side=LEFT, padx=5, pady=5)
frame4 = Frame(self)
frame4.pack(fill=X)
self.lbl4 = Label(frame4, textvariable=self.timeDelta)
self.lbl4.pack(side=LEFT, padx=5, pady=5)
frame5 = Frame(self)
frame5.pack(fill=X)
button1 = Button(frame5, text="Start", command=self.onStart)
button1.pack(side=LEFT, padx=5, pady=5)
button2 = Button(frame5, text="Stop", command=self.onStop)
button2.pack(side=LEFT, padx=5, pady=5)
def updateTime(self):
self.nowTime.set(self.getNowTimeString())
self.lbl1.after(1000, self.updateTime)
def onStart(self):
self.endTime.set('e: 0000-00-00 00:00:00')
self.timeDelta.set('Please start counting...')
self.startTime.set('b: ' + self.getNowTimeString(mode='start'))
def onStop(self):
self.endTime.set('e: ' + self.getNowTimeString(mode='stop'))
timedelta = self.end - self.begin
self.timeDelta.set('Difference between %s seconds' %
timedelta.seconds)
def getNowTimeString(self, mode=None):
now = datetime.now()
if mode == 'start':
self.begin = now
elif mode == 'stop':
self.end = now
text = '%s-%s-%s %s:%s:%s' % \
(now.year,
'{:0>2d}'.format(now.month),
'{:0>2d}'.format(now.day),
'{:0>2d}'.format(now.hour),
'{:0>2d}'.format(now.minute),
'{:0>2d}'.format(now.second))
return text
if __name__ == '__main__':
root = Tk()
root.geometry("250x170+300+300")
app = GUI()
root.mainloop()
代码中 root 是 Tkinter 的窗口句柄类,其承载了整个程序的界面框架,包括消息总循环等等。GUI 类继承自 Frame 类,用于设计界面显示。其中 initUI 函数使用了 pack 布局的方式,将 Label 和 Button 摆放在界面上。
在 __init__ 函数中,初始化了各个 Label 显示的文本变量(Label 的 textvariable 的属性,改变它即可改变 Label 的文本显示)。
其中最重要的就是 updateTime 函数,其在计时器到时即调用,调用完最后再次设置一个计时,以此达到循环计时的目的。
getNowTimeString 函数可能看上去比较复杂,实际上也只是控制时间字符串的格式而已。
短短 98 行代码,就实现了这么一个简单的计时器程序,是不是更加喜欢 Tkinter 了呢 ^_^
希望本篇博客能够给你带来一些帮助~~~
To be Stronger:)
一、引言最近在学习 Python Tkinter 技术,并且正在尝试着使用 Tkinter 编写一些小工具软件来方便项目中一些功能的测试。偶尔有一天,我有了这么一个需求:我想要在界面上显示某个功能运行的时间,我该怎么做呢?于是乎,我就萌生了写这么一个计时器程序的想法:它能够简单的显示当前的时间,然后点击 start 按钮,即可开始计时,然后点击 stop 按钮,即可结束计时,并且将中...
top=tk.Tk()
top.title('倒计时小程序') #设置窗口标题
top.geometry('300x200') #设置窗体大小
tim=60 #计时...
Tkinter 是使用 python 进行窗口视窗设计的模块。
该脚本是一个基于python语言和tkinter编写的一个倒计时弹框。在编程时会遇到一定延时处理的情况,如果延时时间较长用户会以为死机或程序崩溃。
所以通过该弹框能够很好的提示等待的剩余时间。当倒计时结束时,开可以调用回调函数做后续的程序处理。
# 创建输入框
self.display = tk.Entry(master, width=30, justify="right")
self.display.grid(row=0, column=0, columnspan=4, padx=5, pady=5)
# 创建数字按钮
for i in range(10):
tk.Button(master, text=str(i), command=lambda x=i: self.add_to_display(x)).grid(row=(i+3)//3, column=(i-1)%3, padx=5, pady=5)
# 创建运算符按钮
tk.Button(master, text="+", command=lambda: self.add_to_display("+")).grid(row=3, column=3, padx=5, pady=5)
tk.Button(master, text="-", command=lambda: self.add_to_display("-")).grid(row=4, column=3, padx=5, pady=5)
tk.Button(master, text="*", command=lambda: self.add_to_display("*")).grid(row=5, column=3, padx=5, pady=5)
tk.Button(master, text="/", command=lambda: self.add_to_display("/")).grid(row=6, column=3, padx=5, pady=5)
tk.Button(master, text="=", command=self.calculate).grid(row=6, column=2, padx=5, pady=5)
tk.Button(master, text="C", command=self.clear_display).grid(row=6, column=1, padx=5, pady=5)
def add_to_display(self, value):
self.display.insert(tk.END, str(value))
def clear_display(self):
self.display.delete(0, tk.END)
def calculate(self):
result = eval(self.display.get())
self.clear_display()
self.add_to_display(result)
except:
self.clear_display()
self.add_to_display("Error")
root = tk.Tk()
calculator = Calculator(root)
root.mainloop()
这个计算器使用了 tkinter 库创建 GUI 界面,支持加减乘除四则运算,可以通过点击数字按钮输入数字,点击运算符按钮输入运算符,点击等号按钮计算结果,点击 C 按钮清空输入框。